Even in an era of anonymous digital interactions, clients and internal stakeholders have begun to see the benefit of video conferencing. Why is video so important to your business that you should embed video calling on your website? How can video chat improve communication in your organization? How hard is it, these days, to add this feature so that it works well from any browser or mobile device?
We’ve explored all these questions for your company. Here are the ins and outs of adding video conferencing to your website.
Why Add Video Conferencing To Your Website?
From a marketing perspective, video is hot. Cisco says online video traffic increased by 26% per year in the past five years.
For your customers, video chat is what meets the immediacy of their needs. Today, everything is immediate at the click of a button. Buyer patience is low and their selection of products and services depends as much on your responsiveness as the quality of your product.
HubSpot reports 82% of buyers and 90% of current customers say they expect a response within 10 minutes to their service inquiry. Two-thirds say waiting on hold for a response and then having to explain their needs, sometimes repeatedly, to multiple customer service representatives is a huge frustration.
If companies embed video calling in their website, it adds an element of personalized immediacy to their prospect and customer interactions. This can positively impact both conversion and retention rates. This two-way virtual communication eliminates errors in understanding a client’s unique pain points, and it can improve sales efforts in the long run by better informing prospects of marketing points, as well as allowing a better environment for closing business. It also creates more of a human connection with customers, enticing them to buy, or buy more, over time. Simply put, it’s harder to say “No” to someone when you’re looking at him or her in the eye.
These tools can additionally be used for corporate webinars to set your organization up as thought leaders, as how-to tutorials to teach and upsell clients, or even as part of the recruitment process to attract top talent.
But adding video conferencing to your website also has benefits for your internal stakeholders. Studies show that 87% of remote teams feel more connected to an organization through video conferencing. How many times has an email been construed with a tone that was never intended, causing hardship within teams? The same problem occurs in instant messaging and certainly in texting. This is a particular concern not only when working with clients, but also when handling communications with remote team members. Remote teams face barriers internal teams do not.
Communication can be disjointed, despite our best efforts to connect. But it is also the context of facial expression that is missed when a video isn’t leveraged. But the connection problems you face with commercial platforms like Google Hangouts and Skype often cause more frustration. The answer is to embed video calling directly in your website to connect, respond, and improve your relationships with all of your internal and external customers.

How To Embed Video Calling In Your Website
Integrating video conferencing into your website will improve interactions with customers and your internal teams. When video calling is web-based, as in the case of MegaMeeting, powerful application program interfaces (APIs) enable these tools by allowing interactions with third-party interfaces.
Video chatting and conferencing features can include everything from group calling, screen sharing, smart presenting, and more, which can be added to your website in minutes. The best video conferencing tools offer self-help tutorials that do not require programming expertise to set up basic features.
However, some services do require a developer for set up. The MegaMeeting API is designed to be able to easily integrate with many applications, but it is always wise to get the aid of an experienced developer.
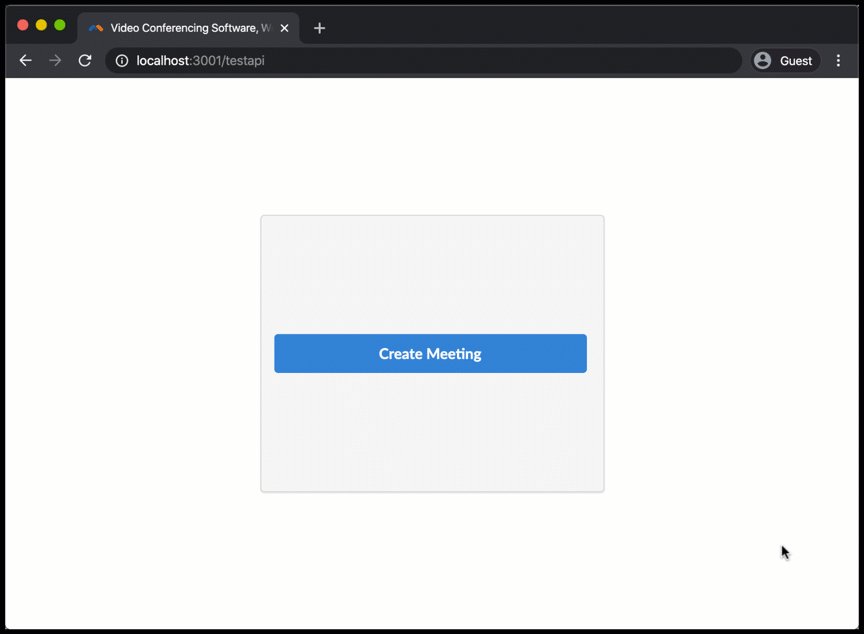
The following is a basic example of using createMeeting in Javascript to create a meeting from a button click, and then providing a link to join the meeting. We will illustrate the key points, along with the optional things we've done to make a complete, working example:
<script> //create the meeting and pass the response to another function.
function createMeeting() {
//scheduledDateTime and meetingName
var date = moment().format("ddd MMM D YYYY HH:mm:ss Z");
var prettyDate = moment().format('MMMM Do YYYY, h:mm:ss A');
var meetingName = prettyDate;
//scheduledTimeZone
var zoneName = moment.tz.guess();
var timezone = moment.tz(zoneName).zoneAbbr();
var zoneOffset = moment().format('Z');
var scheduledZone = timezone + '/UTC' + zoneOffset;
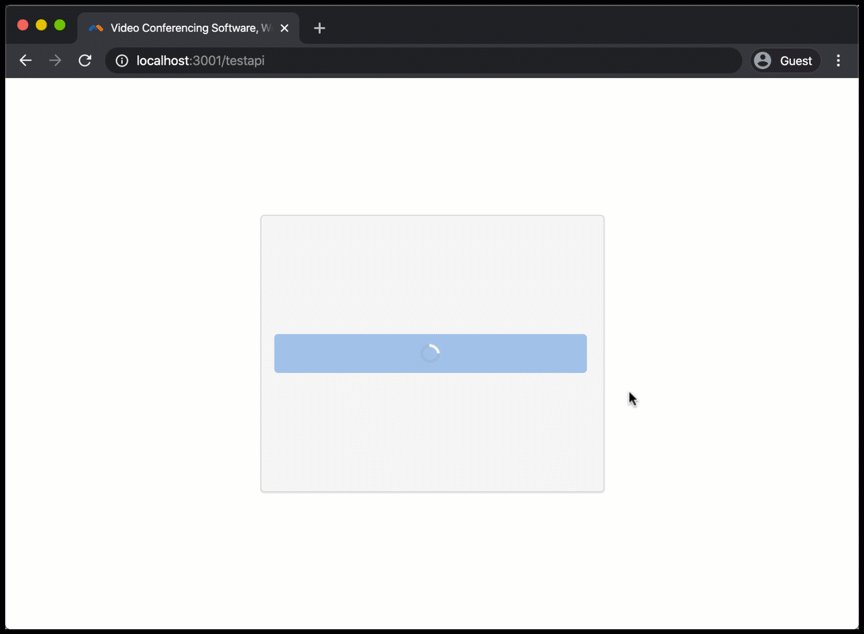
//change button appearance after click
var createButton = document.getElementById("createButton");
createButton.classList.add("disabled", "loading");
//make request to graphql api server
fetch('https://app-123.megameeting.com/api', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
'Accept': 'application/json',
'apiToken': 'RA7CJPX025THH4XPZMMZP3UZ2PKSBIGG',
},
body: JSON.stringify({
"query": "mutation{createMeeting(input:{meetingName:\"" + meetingName + "\", scheduledDateTime:\"" + date + "\",scheduledTimeZone:\"" + scheduledZone + "\",enableTwilio: 1,}){result}}"
})
})
.then(r => r.json())
.then(data => populateText(data));
}
</script>
A few notes about this example function:
- Each meeting created on your account must have a unique name of 3 or more characters. For best results, your application should include some mechanism of ensuring that the meeting name is unique before the function is called. Otherwise you may need additional error handling for this scenario. In this example, we have used moment.js to generate the current date and time (more on that next) and we're using a neatly formatted version of the current date and time as the meeting name.
So, every time we load this page, the unique timestamp serves as a unique meeting name. This works well for this example, but you may wish to use more recognizable meeting names in your application, such as data from form input, a database, and so on. - The scheduledDateTime and scheduledTimeZone properties are recommended to ensure a proper record of the meeting in your account. They must be supplied as strings, in the following format: scheduledDateTime: "Fri Jan 17 2020 13:00:00 -05:00" scheduledTimeZone: "EST/UTC-05:00". For the MegaMeeting Calendar and MegaMeeting Email Invitations, the time and time zone are required for proper display. In this example, we use moment.js to generate the current date and time and format it to match the requirements. Your application likely has its own context for date and time of the meeting (such as a list of time slots / availability). However the date and time are selected, we highly recommend using moment.js or similar for easy formatting:
//scheduledDateTime and meetingName
var date = moment().format("ddd MMM D YYYY HH:mm:ss Z");
var prettyDate = moment().format('MMMM Do YYYY, h:mm:ss A');
var meetingName = prettyDate;
//scheduledTimeZone
var zoneName = moment.tz.guess();
var timezone = moment.tz(zoneName).zoneAbbr();
var zoneOffset = moment().format('Z');
var scheduledZone = timezone + '/UTC' + zoneOffset;
The request to the GraphQL API server is JSON formatted, and may include variables. We suggest testing the MegaMeeting API from your account's API playground first to get an understanding of the available schema. Once you are familiar with GraphQL, it will be easy to formulate the request body for various API calls:
fetch('https://app-123.megameeting.com/api', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
'Accept': 'application/json',
'apiToken': 'RA7CJPX025THH4XPZMMZP3UZ2PKSBIGG',
},
body: JSON.stringify({
"query": "mutation{createMeeting(input:{meetingName:\"" + meetingName + "\", scheduledDateTime:\"" + date + "\",scheduledTimeZone:\"" + scheduledZone + "\",enableTwilio: 1,}){result}}"
})
})
.then(r => r.json())
.then(data => populateText(data));
About the request...
- The API endpoint is your account's URL: (e.g. app-123.megameeting.com/api). This example URL will not work.
- You must first generate an API token by logging in to your account and accessing the API section. Your token is required as part of the payload to authenticate all requests.
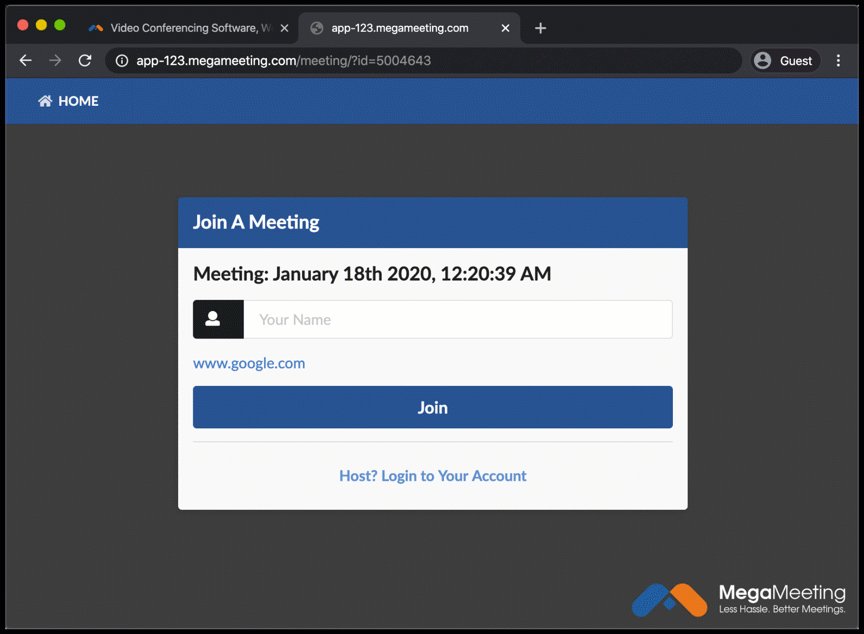
When createMeeting succeeds, it returns the new meeting ID. Depending on your application, you might store this for later, or use it immediately. The most common use case is to construct the full URL to join the meeting. The full URL looks like:
https://app-123.megameeting.com/meeting/?id=1234567
This URL consists of:
- Your account domain.
- /meeting/ path.
- query string
id
Optionally, the URL accepts 2 other parameters:
namego
The name parameter can be supplied to preload the name of the user that will join the meeting. If no name is supplied in the URL, the user will be prompted to enter their name when joining the meeting. Example: &name=John
The go parameter can be supplied if the name parameter is supplied, and functions to skip the guest landing page and join users directly into the meeting. Example: &name=John&go=1
Join the Meeting:
<script> //parse the response and forumate the URL to join the meeting.
function populateText(data) {
//parse the response to retrieve just the meeting ID:
var meetId = data.data.createMeeting.result;
//formulate the complete URL and show a button to navigate to it:
var a = document.getElementById('meetingLink');
a.href = 'https://app-123.megameeting.com/meeting/?id=' + meetId;
a.style.display = 'block';
//removing loading from create button
var createButton = document.getElementById("createButton");
createButton.classList.remove("loading");
}
</script>
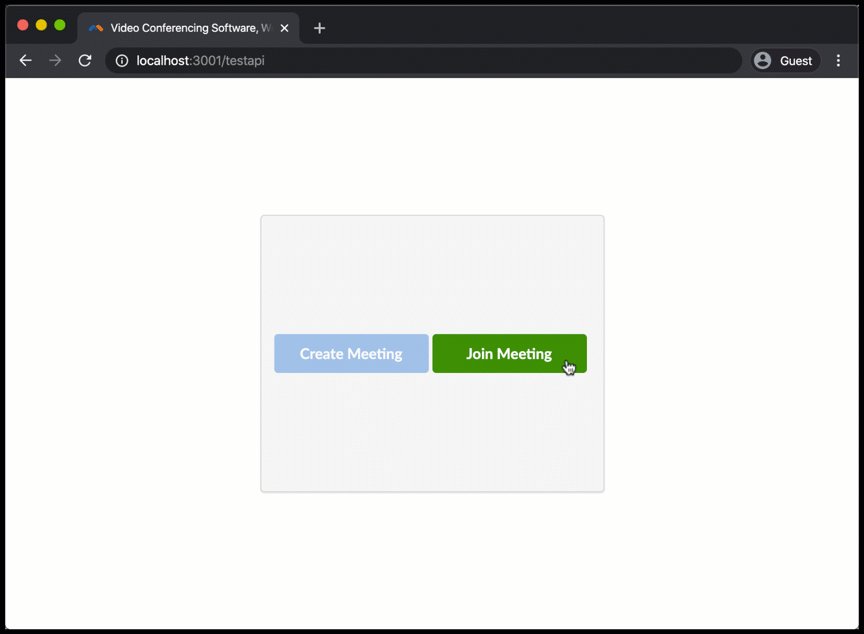
Here we created a simple function that takes the result from createMeeting and extracts just the piece we need: the meeting ID. We then generate a clickable button (for the purposes of this example) that will navigate to the full meeting URL.
Complete Example Code:
<div class="ui centered padded grid" style="height:100vh;background:#FFFFFF;">
<div class="centered middle aligned column" style="max-width: 400px;">
<div class="ui segment" style="background:#F4F4F4;height:300px;max-width:400px;display: flex;align-items: center;flex-direction:row;">
<div id="createButton" class="ui fluid large primary button" onClick="javascript:createMeeting();">
Create Meeting
</div>
<a id="meetingLink" class="ui fluid large green button" href="" target="_blank" rel="noopener noreferrer" style="display:none;">Join Meeting</a>
</div>
</div>
</div>
<script> //create the meeting and pass the response to another function.
function createMeeting() {
//scheduledDateTime and meetingName
var date = moment().format("ddd MMM D YYYY HH:mm:ss Z");
var prettyDate = moment().format('MMMM Do YYYY, h:mm:ss A');
var meetingName = prettyDate;
//scheduledTimeZone
var zoneName = moment.tz.guess();
var timezone = moment.tz(zoneName).zoneAbbr();
var zoneOffset = moment().format('Z');
var scheduledZone = timezone + '/UTC' + zoneOffset;
//change button appearance after click
var createButton = document.getElementById("createButton");
createButton.classList.add("disabled", "loading");
//make request to graphql api server
fetch('https://app-123.megameeting.com/api', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
'Accept': 'application/json',
'apiToken': 'RA7CJPX025THH4XPZMMZP3UZ2PKSBIGG',
},
body: JSON.stringify({
"query": "mutation{createMeeting(input:{meetingName:\"" + meetingName + "\", scheduledDateTime:\"" + date + "\",scheduledTimeZone:\"" + scheduledZone + "\",enableTwilio: 1,}){result}}"
})
})
.then(r => r.json())
.then(data => populateText(data));
}
</script>
<script> //parse the response and forumate the URL to join the meeting.
function populateText(data) {
//parse the response to retrieve just the meeting ID:
var meetId = data.data.createMeeting.result;
//formulate the complete URL and show a button to navigate to it:
var a = document.getElementById('meetingLink');
a.href = 'https://app-123.megameeting.com/meeting/?id=' + meetId;
a.style.display = 'block';
//removing loading from create button
var createButton = document.getElementById("createButton");
createButton.classList.remove("loading");
}
</script>

If you’re in the market for a video conferencing service to add to your website, look for video conferencing providers that offer secure, encrypted tools to ensure the security of your communications. Each online meeting should have security protocols guaranteed from end to end, secure login with user names and passwords, secure meeting invites, and other features to protect the flow of information between you and your customers.
Embedding Video Calls in Your Website: Final Thoughts
Did you know that more than half of all Internet buying is conducted from a mobile device? Cisco says global mobile use grew by 53% per year in the last five years. These statistics create a compelling business case for website mobile-responsiveness, but this also should include your video calling tools.
Some of the obstacles to robust mobile video chat are bandwidth and network connection. Mobile video participants are often in a location where they can’t control the Internet connectivity. This makes it imperative that your company selects a video conferencing product that delivers enterprise-level features to improve access to the service.

Embedding video calling on your website should enable the functionality to handle a staff meeting, customer chat, or a company all-hands-on-deck meeting. A web-based API layer should allow dozens of simultaneous users and complex events. It should also allow other collaboration tools such as moderator controls, meeting recording, chat, and more.
Look for providers that can provide one-on-one customer support and white label customization, including personal branding on video conferencing tools. The most modern technologies offer these benefits, have a simple set up, and a long-term track record of innovation and customer service.
Yale Insights reports, “The barrier of being able to connect by video has really gone away. The cost and complexity have gone away. All the conditions are in place to make it mainstream.”
Flexibility and responsiveness is the key to modern competitive differentiation. Creating artificial and unnecessary communication barriers to a sales or customer service inquiry is not the way to achieve your goals. Improving interpersonal communication by embedding video conferencing in your website is key to improving worker productivity and customer satisfaction. In terms of ROI, adding these services simply makes economic sense for every business. Contact us to take a demo and find out more.
MegaMeeting solves the biggest challenges of modern video conferencing. For users, it is an all-in-one platform that delivers both video conferencing and webinars in a single, simplified interface. For attendees, it is 100% browser-based, making it highly accessible; joining a meeting is instantaneous from a single click. For enterprises, it is highly customizable, with white-labeling options for a private branded solution. For developers, it is API-driven and easy to integrate.
Powered by WebRTC, Node.js, React, and GraphQL, it is a cutting-edge platform that is fun and easy to use for users and developers alike.

